CSS Animation Experiments

Immersing myself in the world of animation has been an exhilarating journey, as I strive to elevate my web design skills by incorporating fluid transitions and captivating animations that enhance user engagement. Through tireless exploration and experimentation, I have cultivated a deep appreciation for the art of bringing static elements to life.
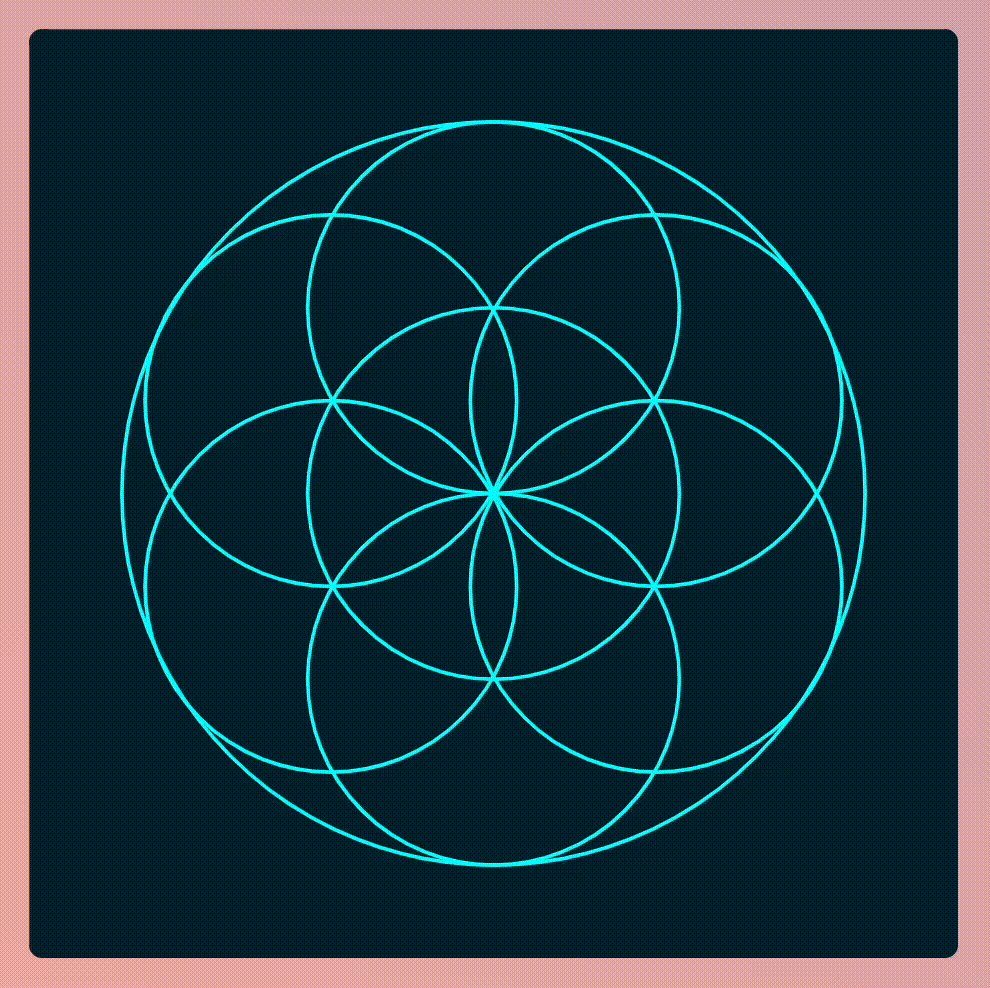
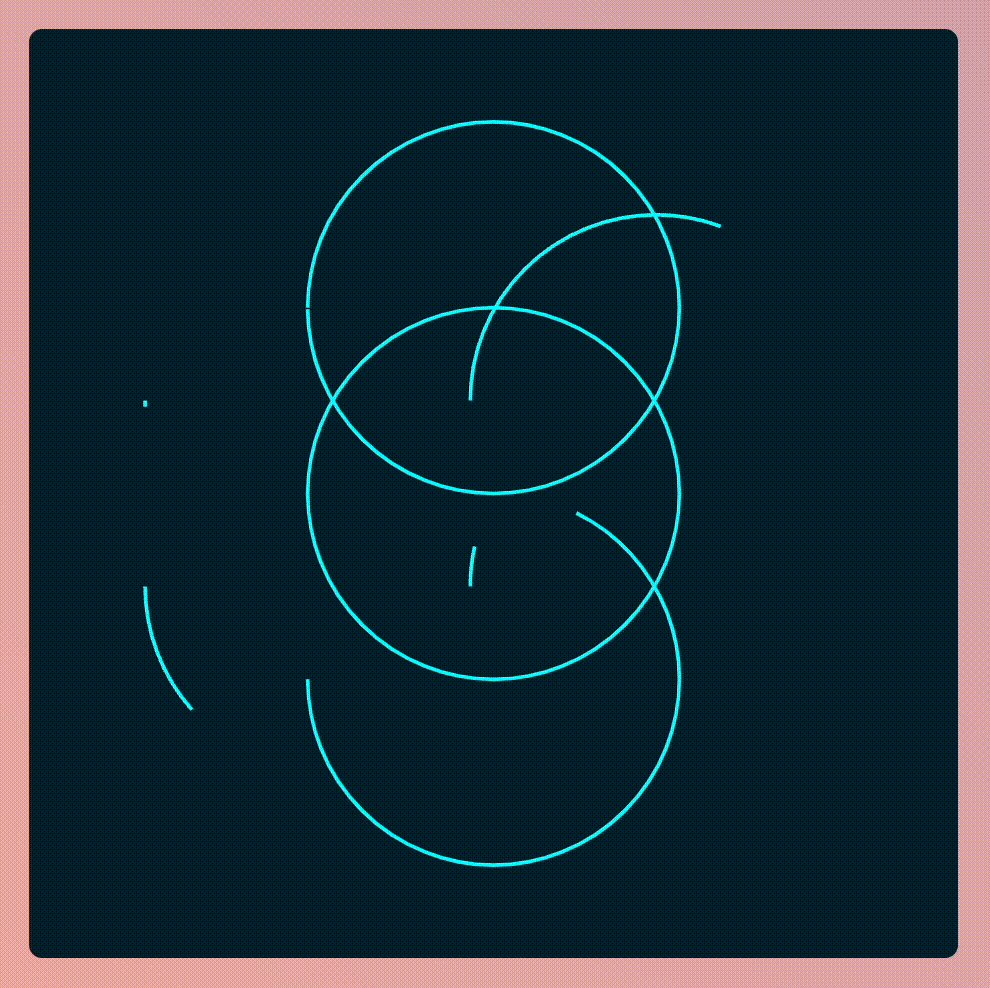
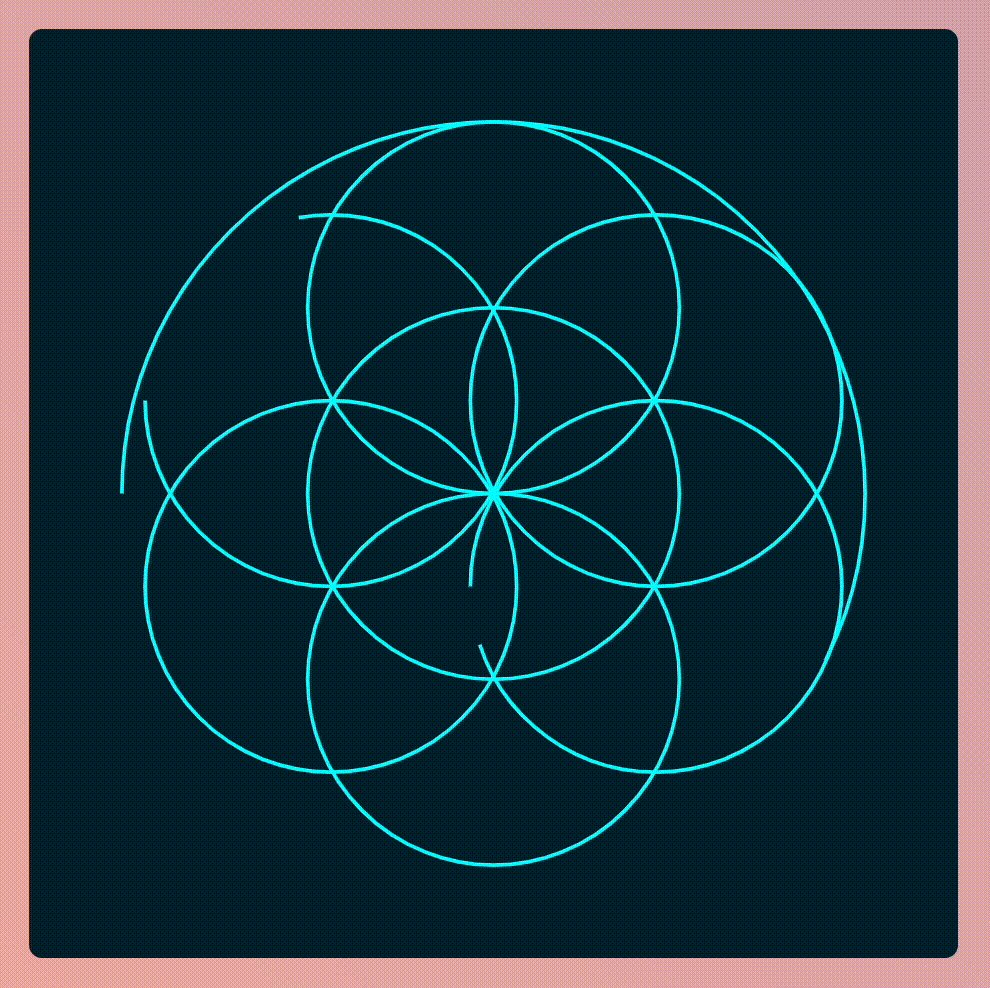
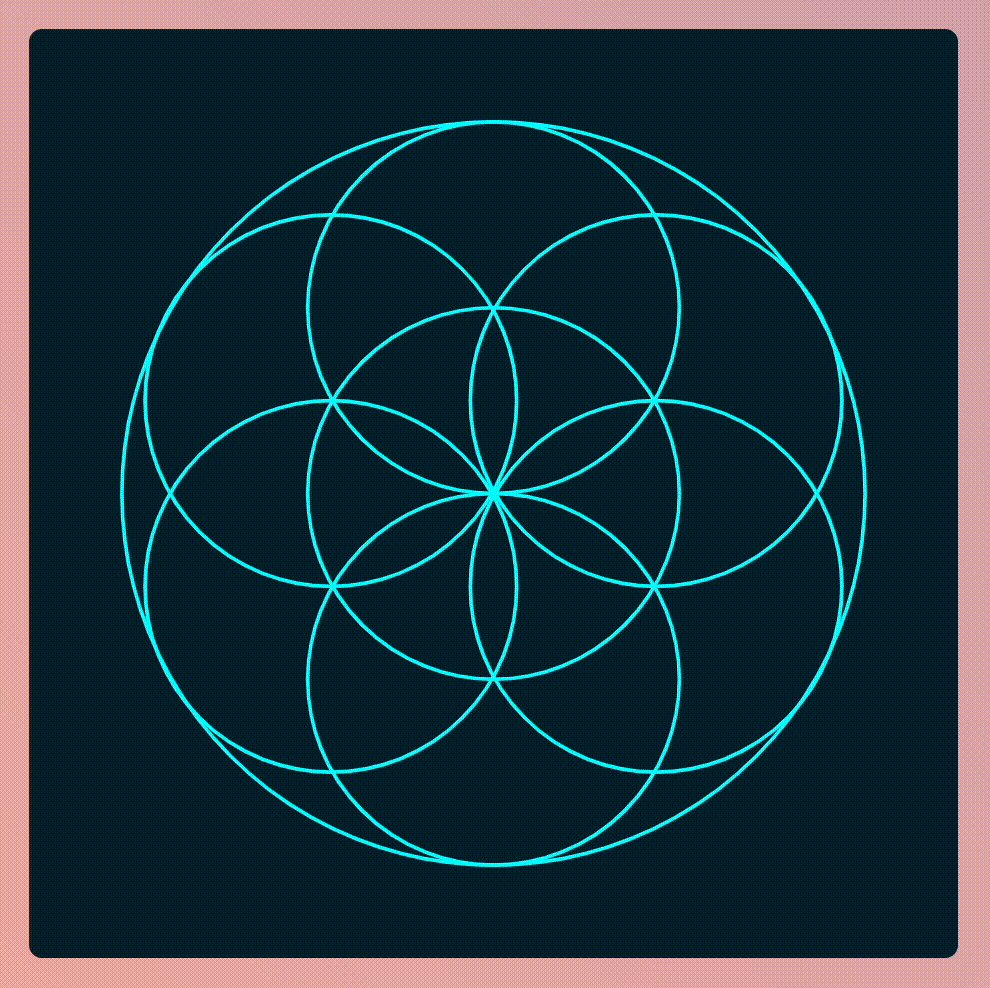
Below, you will find a showcase of my endeavors, featuring a collection of mesmerizing examples crafted using Framer-Motion animation and SVG path animation. These interactive demonstrations serve as a testament to my growing proficiency in the field. In the near future, I plan to expand my repertoire by adding stunning examples created with GSAP and Pixi, so I invite you to revisit this space to witness the evolution of my work.
For an immersive experience, I encourage you to explore these examples in an interactive environment by visiting Remix-Template.DarkViolet.ai. There, you can engage with the animations firsthand and gain a deeper understanding of the possibilities that lie ahead as I continue to push the boundaries of web design and animation.